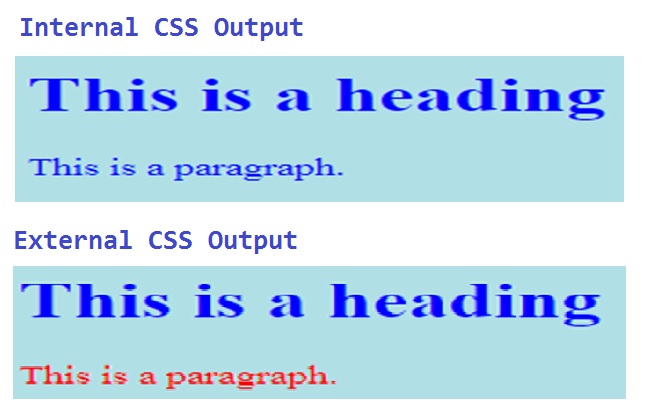
Programming Languages / Cascading Style Sheets(CSS)1. It is used to change the style of the web page elements like paragraph, div tag e.t.c colors, position, fonts e.t.c2. CSS saves a lot of work when the site consists of multiple pages. 3. Css is of 2 types.They were a. Internal CSS. b. External CSS.
 Important Style Tag Attributes
|